상황은 이해가 가지만 참 힘들게 한다.
2018.05.09
들어가기 전에…
글의 기본 공유는 Twitter, Facebook, Pinterest, Google+ 총 4가지로 제공되어있다. 그러나 우리나라에서는 Pinterest나 Google+보다 카카오톡을 통한 공유가 더 활발히 이루어지고 있다. 이에 카카오톡 공유를 만들어보기로 하였다. 보통 개발일지를 남길 때에는 개발을 쭈욱 하고 열었던 페이지들 중에 기록해 놓아야 할 링크들을 남기는 식으로 작성하는데, 이번엔 찾다찾다 못 찾아서 결국 혼자 한 부분도 있어 설명을 적어야 할 것 같다. (게다가 어떤 페이지를 열었는지도 기억이 안 난다.) 어쨌든 글이 두서 없을 수 있음을 미리 경고한다.
카카오톡에 링크를 공유하는 것은 카카오링크라는 이름의 api로 카카오에서 지원하고 있다.
EOS의 경우 이전에 더치페이 계산 카카오톡 봇을 만들기 위해 EOS 이름의 카카오 계정을 만든 적이 있어 이 계정으로 연결하였다. 그러나 정작 그 프로젝트는 흔적도 없이 소멸…
참고) [ http://prolite.tistory.com/1201 ]
- 카카오 쪽 처리가 매우 잘 정리되어 있다. 앞에서 혼자 다 한 것처럼 써놓긴 했지만 이 블로그가 반은 해준 것 같다. 위 블로그 글을 따라가다 보면 17번과 19번 사이에 번호가 안 매겨진 암묵적 18번이 있다. 그 부분이 문제가 되었는데, hexo 블로그는 기본적으로
.ejs로 구성되며 이 파일을 통해서 html과 js를 모두 생성하는 구조인데, 직접 넣어야 하는 이 상황은 EJS에 뉴비인 본인을 당황시키기에 충분했다.
1차 삽질
이 문제를 해결하기 위한 본격적인 삽질에 앞서 themes/hueman 폴더 안의 파일들을 싹 다 뜯어보았다. (필요한 폴더/파일만 명시)1
2
3
4
5
6
7
8
9
10
11
12
13
14themes
└── hueman
└── layout
├── common
│ ├── article.ejs
│ └── head.ejs
├── _partial
│ └── article.styl
├── share
│ ├── index.ejs
│ └── default.ejs
└── source
└── css
└── _variables.styl
default.ejs를 보면,1
2
3
4
5
6
7
8
9
10
11var html = [
'<div id="' + id + '" class="article-share-box">',
'<input class="article-share-input" value="' + url + '">',
'<div class="article-share-links">',
'<a href="https://twitter.com/intent/tweet?url=' + encodedUrl + '" class="article-share-twitter" target="_blank" title="Twitter"></a>',
'<a href="https://www.facebook.com/sharer.php?u=' + encodedUrl + '" class="article-share-facebook" target="_blank" title="Facebook"></a>',
'<a href="http://pinterest.com/pin/create/button/?url=' + encodedUrl + '" class="article-share-pinterest" target="_blank" title="Pinterest"></a>',
'<a href="https://plus.google.com/share?url=' + encodedUrl + '" class="article-share-google" target="_blank" title="Google+"></a>',
'</div>',
'</div>'
].join('');
을 발견할 수 있다. 그렇다면 카톡도 저런 링크를 찾으면 되겠다! 라는 희망을 품고 다른 대안을 찾기 위해 KakaoDevelopers_를 들어가 보았다. 그리고 절망을 보았다.
https://developers.kakao.com/docs/js/kakaotalklink
- 카카오톡 공유 형태의 다양한 버전이 제시되어 있고 각각의 javascript 코드가 제시되어 있다. 역시나 저런 URL은 없었다. 뭐 어쨌든 코드를 보면 넣어줘야 하는 정보들이 많은 레이아웃이 있고 적은 레이아웃이 있다. 이 페이지의 경우 스크랩 템플릿이 가장 적합할 것으로 판단되어 이를 사용하기로 하였다. (절대로 요구하는 Argument의 수가 제일 적어서는 아니다)
일단 기본 상식 선에서 href에 javascript:sendLink(arg)의 형태로 처리하면 될지도 모른다는 판단이 섰다. 그러면 이제 문제가 되는 부분은 저 스크립트를 어디에 어떻게 넣어야 하는가이다. 이 때 구조 삽질이 빛을 발하는데, 최종적으로 생성되는 html의 글 부분은 article.ejs이 결정한다. 공유와 관련한 부분을 찾아보면1
2
3<footer class="article-footer">
<%- partial('share/index', { post: post }) %>
</footer>
을 발견할 수 있다. 즉, share/index.ejs가 연결됨을 알 수 있다. 그래서 보면1
2
3<% if (!theme.share || theme.share === 'default') { %>
<%- partial('default', { post: post }) %>
<% } %>
부분만 쓸 만하다. Hexo 개발자가 대만인이다 보니 중국계열 SNS가 많은데 이 부분 처리를 위해 있는 것 같다. 아무튼 결국 다시 default.ejs로 돌아왔다. 정리하면 article.ejs안에 다 포함되어 있는건데, 그래서 <%- partial(‘share/index’, { post: post }) %> 앞에 넣었더니 안 된다. 왠지는 아직도 모르겠다.
해결
해결책을 찾기 위해 기본으로 돌아가자는 마음으로 HTML을 처음 배울 적을 회상해봤다. 문득 머리를 스치는 한 가지
script는 왠만하면 head에 import하라
그래서 head.ejs로 갔다. 아래에 보니 js를 import하는 구간이 있다.1
2<%- js('libs/jquery/2.0.3/jquery.min') %>
<%- partial('plugin/scripts', { isHead: true }) %>
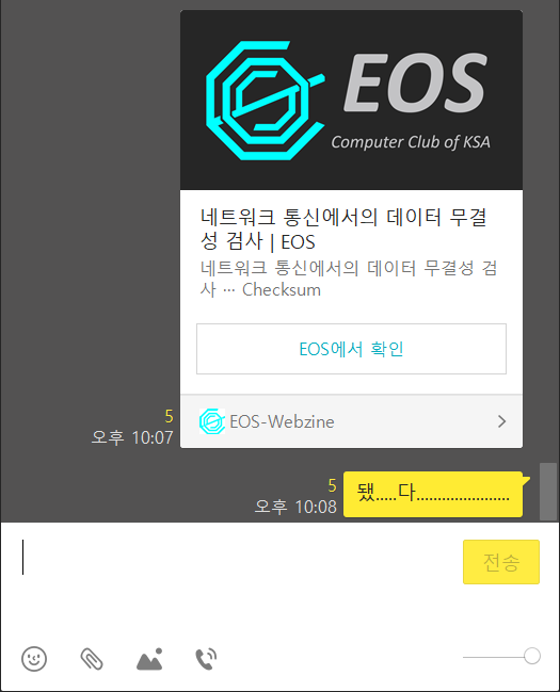
신나서 넣었다. 됐다!
+) 여담으로 중간에 뭘 잘못했는지 deploy 이후에 css가 깨지는 문제가 발생했다. 아마 붙여넣는 부분에서 뭔가를 잘라먹고 붙였던 것 같다. 한순간 멘탈이 박살 났지만 부여잡고 롤백하고 차분하게 하나씩 했더니 됐다.
외관
여하튼 그래서 저 default.ejs에1
'<a href="javascript:sendLink(\'' + url + '\')" class="article-share-kakaotalk" target="_blank" title="Kakaotalk"></a>'
를 추가해주었더니 article-share-kakaotalk이 없다.(;;;)
그래서 article-share-facebook를 찾아서 article.styl을 보니 비교적 구조가 단순하길래 복붙해서 하나 만들고 보니 아이콘이 애매했다. font-awesome 아이콘들은 대체로 fa-XXX로 표현되는데 \f0XX형태라서 살짝 당황했지만 인터넷에 표를 찾아보니 금방 나오더라. 카톡 아이콘은 없기에 비슷한 말풍선 모양인 comment(\f075)로 결정
색은 color-XXX로 되어있길래 어디에 있나 했더니 _varaibles.styl에 있길래 카톡 아이콘 끌어다놓고 노란색 따서 color-kakaotalk을 만들었다. 노란색 해보니 안 카톡스러운 것 같아 갈색으로 바꿀까 생각 중…
참고)
article.styl1
2
3
4
5
6
7.article-share-kakaotalk
@extend $article-share-link
&:before
content: "\f075"
&:hover
background: color-kakaotalk
text-shadow: 0 1px darken(color-kakaotalk, 20%)
_variables.styl1
2
3
4
5color-twitter = #00aced
color-facebook = #3b5998
color-pinterest = #cb2027
color-google = #dd4b39
color-kakaotalk = #ffeb33
여담으로, 로컬서버에서 테스트하는 경우 카카오톡이 동작하지 않을 수 있다. 401에러가 발생하게 되는데 이는 카카오 서버에 등록한 URL과 다른 주소(127.0.0.1)에서 발생한 정보이기 때문에 Unauthorized로 판단하는 것이다.


2018.05.10
당연히 모바일도 되겠지 하고 있었는데 안 되는걸 발견…ㅜ
놀랍게도 카카오 측 응답이 에러 사인이 아니라 해결하는데 시간이 좀 걸릴 것 같다.
폰으로 들어가서 안 뜨는걸 보고 절망하고 있었는데 떴다. 그냥 크사파이가 느렸던걸로…
여튼 인터넷이 느리면 카톡이 로딩되는 속도도 영향을 받는 듯 하다.
카톡 아이콘 노란색은 볼수록 괜찮아서 일단 두기로 했다.