글쓴이에게 명함이 생겼어요!
그렇다. 생각보다 엄청 이쁘게 잘 된 것 같다. (뿌듯)
시작? 계기?
Github + Hexo 개발일지 下에서 언급한 바와 같이 네임태그를 언젠가는 해야지 하고 있다가 기말고사 기간을 앞두고 공부하기 싫어서 시작했다.
디자인 / 개발
디자인은 명함 형식을 차용하고자 하였다.
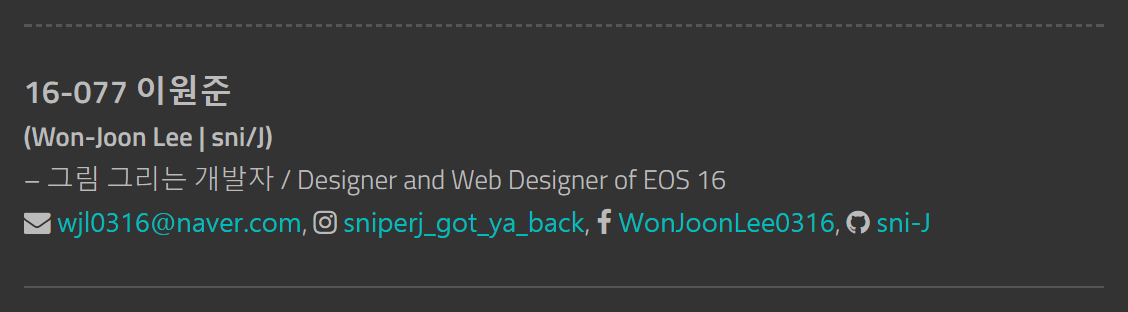
데스크탑
프로필 이미지가 좌측으로 가고 우측에는 이름, 설명, 링크를 배치하고자 하였고, 줄을 적절히 나누는 것이 훨씬 보기 좋아서 나눴다.
이를 구현하기 위한 방법으로는
- table
여담이지만, Atom에서 GitHub Markdown 파일에 대해서 table이라고 쓰고 엔터를 치면 기본적인 테이블이 생성된다는 걸 지금 알았다!
- flex / float: left
정도를 생각했는데, table은 한 column의 너비가 내 맘대로 안 되기도 하고 해서 2번 방법을 선택했다. 크기, 배열, 여백 조정 등은 css로 조절하였다. 프로필 이미지의 경우 article 이미지를 보기 위한 view가 기본 제공되는데 이 리스트에 포함되어서 좋을 것은 없어보이기에 따로 처리하고자 하였고, 이를 위한 해결방법으로 div의 background-image를 프로필 이미지로 지정하는 방법을 택하였다. 여기까지는 얼추 생각했던대로 됐는데..
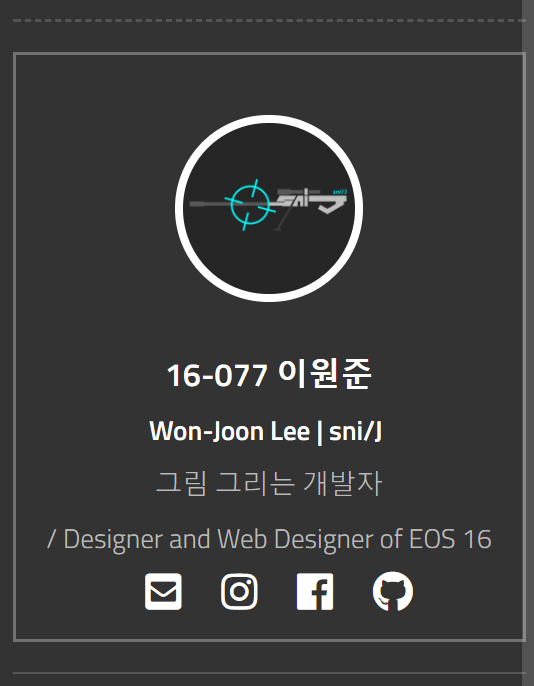
모바일
이게 문제가 됐다. 일단 데스크탑 레이아웃을 그대로 가져오면 가로로 너무 길었다. 물론 flex로 설정되어있었기에 적절한 곳에서 줄바꿈이 되긴 했는데, 왼쪽 정렬인게 너무 마음에 안 들었다. 그래서 찾은 해결책이 전체에 대한 justify-content를 center로 지정하여 해결하였다.
막 어마무시한 걸 개발한 건 아니기에 소스는 아래에 공개하였으니 참고하면 좋을 것 같다.
font-awesome
개발 도중 이 아이를 마주했다. 사실 그냥 넘어갔어도 되겠지만, 링크 아이콘들이 너무 못 생겼었다. 그래서 확인해보니 font-awesome에서는 더 괜찮은 아이콘들을 지원하는데 hexo가 이를 업데이트하고 있지 않았다. 그러니 뭐 어쩔 수 없지 하고 /themes/hueman/layout/common/head.ejs에서1
<%- css('libs/font-awesome/css/font-awesome.min') %>
를 v5의 font-awesome을 불러오는1
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
로 수정했는데, v4에서 v5로 바뀌면서 가장 큰 차이가 fa 태그를 지원하지 않는 것이었다. 기존에 fa로 모두 통일되어있던 것이 square인지, brand logo인지 등등(저게 다일 수도 있는데 모르겠다)으로 분류되어 fas, fab 등으로 분리되었다. 그래서 hexo의 베이스를 이루는 기존 아이콘들( ex) 검색, 카테고리 옆 화살표, … )이 모두 틀어졌다. 해결은 두 코드 모두 쓰는 것을 택했다.
+) 이유는 모르겠으나 기존 css코드를 위로 놓고 최신 버전을 불러오는 코드를 아래에 놓을 경우 fa fa-youtube-play가 제대로 표시되지 않는다. 순서를 바꾸니 해결되었는데, 이유는 정말 모르겠다.
+) fa fa-youtube-play는 v4 아이콘으로 v5에서는 fab fa-youtube로 대체되었다. fa fa-youtube-play는 기본 weight에서 좀 안 유튜브스러운데, bold를 적용하면 비교적 괜찮다.
결과
/scaffolds/nametag.md1
2
3
4
5
6<div class="nametag"><div class="nametag_profileImg" style="background-image:url('/images/Nametag_EOS-16.png');" ></div> <div style="align-content:center"><strong class="nametag_bold" style="font-size:1.2em;">XX-xxx 이름</strong>
<strong class="nametag_bold"> Name in English | Nickname </strong>
<span class="nametag_desc_grp">이 안에 설명이 작은 단위로 들어가고</span> <span class="nametag_desc_grp">줄바꿈은 이거 단위로 끊어져여 </span> <span class="nametag_desc_grp">대신 ~~>이랑 <span 사이에 한 칸 띄어줘야 합니다 </span> <span class="nametag_desc_grp">원하는 대로 나뉘지 않는다면 강제로 엔터를 치는 것도 나쁘지 않아요 </span> <span class="nametag_desc_grp">/ something(ex. Designer) of EOS XX</span>
<span class="nametag_links"> [<i class="icon fas fa-envelope-square" style="font-size:1em; color:#ffffff;"></i>](mailto:@.com)[<i class="icon fab fa-instagram" style="font-size:1em; color:#ffffff;"></i>](https://instagr.am/)[<i class="icon fab fa-facebook" style="font-size: 1em; color:#ffffff;"></i>](https://facebook.com/)[<i class="icon fab fa-github" style="font-size: 1em; color:#ffffff;"></i>](https://github.com/)[<i class="icon fa fa-youtube-play" style="font-size:1em; font-weight:bold; color:#ffffff;"></i>](https://www.youtube.com/channel/)</span>
</div></div>
<!-- 이 문서의 줄바꿈은 임의로 변경되어서는 안됩니다. 보기 불편하긴 한데 여기서 엔터치면 그거 그대로 다 줄바꿈됩니다ㅜ-->
이 파일은 추가적인 네임태그 생성을 위해 따로 생성한 파일이며, 위 주석은 markdown에서만 해당하는 얘기다. html에서는 줄바꿈을 알아서(…) 해도 된다.
/themes/hueman/source/css/_partial/article.styl1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35.nametag
display: flex;
text-align: center;
align-content: center;
align-items: center;
flex-wrap: wrap;
justify-content: center;
overflow: auto;
margin: 20px 0;
padding: 10px;
border:2px solid rgba(255,255,255,0.3);
line-height: 2em;
.nametag_bold
white-space: nowrap;
color: #fff;
.nametag_links
white-space: nowrap;
color: #fff;
letter-spacing: 1em;
padding-left: 1.5em;
font-size: 1.5em;
.nametag_desc_grp
white-space:nowrap;
.nametag_profileImg
float:left;
width:115px;
height:115px;
background-size: 115px 115px;
border-radius:1000px;
border: 5px solid white;
margin:30px